O período chegou ao fim e desejamos vos os melhores votos de paz, saúde e boas festas. Queremos que continuem sempre com essa alegria e com esse companheirismo, pois só assim, teremos motivos para trabalhar sempre melhor. O nosso muito obrigado por tudo e tenham boas festas. Feliz Natal e um próspero Ano Novo. :)
quinta-feira, 13 de dezembro de 2012
terça-feira, 11 de dezembro de 2012
terça-feira, 4 de dezembro de 2012
quinta-feira, 22 de novembro de 2012
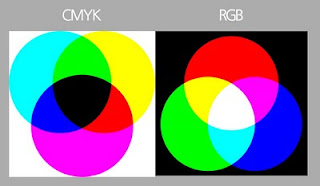
 O modelo RGB baseia-se na teoria de
visão colorida tricromática, sendo esta uma abreviatura do sistema de cores
aditivas formado por vermelho (Red), verde (Green) e azul (Blue).
O modelo RGB baseia-se na teoria de
visão colorida tricromática, sendo esta uma abreviatura do sistema de cores
aditivas formado por vermelho (Red), verde (Green) e azul (Blue). O objectivo principal deste sistema é a
reprodução de cores em dispositivos electrónicos como monitores de TV e
computador, scanners, câmaras digitais...
O objectivo principal deste sistema é a
reprodução de cores em dispositivos electrónicos como monitores de TV e
computador, scanners, câmaras digitais... O modelo CMYK é a abreviatura do
sistema de cores formado por ciano (Cyan), mangenta (Magenta), amarelo (Yellow)
e preto (BlacK).
O modelo CMYK é a abreviatura do
sistema de cores formado por ciano (Cyan), mangenta (Magenta), amarelo (Yellow)
e preto (BlacK).
Este modelo resulta da absorção de
luz, pois as cores visíveis vêm da parte da luz que não é absorvida. Este é
utilizado por imprensas, impressoras e fotocopiadoras para reproduzir a maioria
das cores do espectro visível, sendo conhecido como quadricromia.
O modelo HSV é uma abreviatura do
sistema de cores formado pelas componentes Hue (matiz), Saturation (saturação)
e Value (valor). Este sistema de cores define o espaço de cor a partir de 3
parâmetros:
Saturação (pureza) - Quanto maior o
valor desta, mais "pura" é a imagem.
Valor (brilho) – Define o brilho da
cor.
O modelo YUV define um espaço de
cor em termos de 1 componente de luminância (informação a preto e branco) e 2
componentes de crominância (informação sobre a cor).
Este modelo é o mais próximo do
modelo de percepção humano, embora o hardware padrão seja o modelo RGB, usado
em computação gráfica. O modelo YUV dedica-se essencialmente ao vídeo analógico
e radiodifusão de TV (em PAL e NTSC), seno o padrão utilizado na maioria do
mundo.
A cor
O conceito de Cor está associado á percepção, pelo sistema
de visão do ser humano, da luz emitida, difundida ou reflectida pelos objectos,
sendo considerada um atributo dos mesmos.
A cor de um objecto dependente das características das
fontes de luz que o iluminam, da reflexão da luz produzida pela superfície e,
por último, das características sensoriais do sistema de visão humano, os
olhos, ou de câmaras digitais.
A não existência de luz implica que nada se veja e,
portanto, significa a não existência de cor.
A Luz contém uma variedade de ondas electromagnéticas com
diferentes comprimentos de onda. S e o comprimento de uma onda electromagnética
pertencer ao intervalo de 380 a780 nm (nanómetros) é detectada e interpretada
pelo sistema de visão do ser humano. Estes diferentes comprimentos de onda
constituem o espectro de luz visível do ser humano e estão associados a
diferentes cores.
O ser humano tem
dois tipos de visão, escotópica e a fotópica.
A visão
escotópica capta baixos níveis de luminosidade e não detecta as cores. Esta é
utilizada durante a noite, ou em ambientes escuros depois de certo tempo, pois o olho passa a ser mais sensível às ''luzes
azuis''
A visão fotópica
é a que possibilita ver cores, sendo esta usada durante o dia ou em níveis normais de
luminosidade.
Para que os sistemas gráficos possam reproduzir as cores é
necessário criarem-se modelos que as representem, tendo em atenção a natureza
do olho humano, da luz e da cor.
O objectivo de um
modelo de cor é fornecer a especificação de cores duma forma standard,
utilizando um sistema de coordenadas na qual a cor é representada por um ponto.
Estes modelos de cor fornecem métodos que permitem especificar uma determinada
cor. Contudo quando se utiliza um sistema de coordenadas para determinar os
componentes do modelo de cor, está-se a criar o seu espaço de cor. Neste espaço
cada cor representa uma cor diferente.
Existem dois modelos de cor complementares: o modelo aditivo
e o modelo subtractivo.
 Num modelo aditivo a ausência de luz ou de cor corresponde à
cor preta, enquanto que a mistura dos comprimentos de onda ou das cores
vermelha (Red), verde (Green) e azul (Blue) indicam a presença da luz ou a cor
branca.
Num modelo aditivo a ausência de luz ou de cor corresponde à
cor preta, enquanto que a mistura dos comprimentos de onda ou das cores
vermelha (Red), verde (Green) e azul (Blue) indicam a presença da luz ou a cor
branca.
O modelo aditivo
explica a mistura dos comprimentos de onda de qualquer luz emitida.

Num modelo subtractivo, ao contrário do modelo aditivo, a
mistura de cores cria uma cor mais escura, porque são absorvidos mais
comprimentos de onda, subtraindo-os à luz. A ausência de cor corresponde ao
branco e significa que nenhum comprimento de onda é absorvido, mas sim todos
reflectidos
O modelo subtractivo explica a mistura de pinturas e tintas
para criarem cores que absorvem alguns comprimentos de onda da luz e reflectem
outros. Assim, a cor de um objecto corresponde à luz reflectida por ele e que
os olhos recebem.
terça-feira, 20 de novembro de 2012
Imagem
"Uma imagem vale mais que mil palavras"
Imagem é um termo que provem do latim imāgo e que se refere
à figura, representação, semelhança ou aparência de algo.
Estas podem ser impressas em revistas, jornais, textos e
livros, gravadas em suportes físicos, editadas e manipuladas com o apoio de
programas informáticos e transmitidas pelas redes informáticas.
Tahoma - Fonte Bitmapped
Tahoma é uma família tipográfica sem-serifa com elevada
legibilidade, desenhada por Matthew Carter.
Foi publicada em 1999 e é instalada por padrão em todos os
sistemas Macintosh e Windows, sendo a fonte padrão do Windows XP. A primeira
utilização da tahoma foi num pacote de "fontes da web", que esteve
disponível para download gratuito a partir do site da Microsoft por muitos
anos. Esta também é bastante utilizada, por muitas distribuições de Linux e Unix.
Nos dias de hoje é considerada uma excelente fonte
tipográfica para a leitura na tela do monitor, para o qual ela foi concebida. Já
que é instalada na maioria dos computadores do mundo, é muito usual encontrá-la
como fonte no texto principal de uma página web.
Times New Roman - Fonte Escalada
 A Times New Roman é uma família tipográfica serifada, que
foi criada em 1931 para uso do jornal inglês The Times of London, que se tornou um dos tipos mais
conhecidos e utilizados ao redor do mundo. O seu nome faz referência ao jornal “Times”
e também a uma releitura das antigas tipografias clássicas “New Roman”.
A Times New Roman é uma família tipográfica serifada, que
foi criada em 1931 para uso do jornal inglês The Times of London, que se tornou um dos tipos mais
conhecidos e utilizados ao redor do mundo. O seu nome faz referência ao jornal “Times”
e também a uma releitura das antigas tipografias clássicas “New Roman”.terça-feira, 13 de novembro de 2012
Uma fonte tipográfica é um padrão, variedade ou colecção de caracteres tipográficos com o mesmo desenho ou atributos e, por vezes, com o mesmo tamanho.
Assim, dizemos fonte Garamond, fonte Arial, fonte Baskerville, ou fonte negrita, fonte itálica.
A expressão fonte tipográfica é eventualmente usada como um sinônimo de família tipográfica. A família tipográfica, porém, é geralmente descrita como um conjunto de variações de determinada fonte.
 As fontes serif incluem todas as romanas. São muito apropriadas para a leitura seguida de longos textos, já que os traços finos e os remates ajudam ao olho a fixar e seguir uma linha em um conjunto de texto, facilitando a leitura rápida e evitando a monotonia.
As fontes serif incluem todas as romanas. São muito apropriadas para a leitura seguida de longos textos, já que os traços finos e os remates ajudam ao olho a fixar e seguir uma linha em um conjunto de texto, facilitando a leitura rápida e evitando a monotonia. Como exemplos de fontes serif podemos citar Book Antiqua, Bookman Old Style, Courier, Courier New, Century Schoolbook, Garamond, Georgia, MS Serif, New York, Times, Times New Roman e Palatino.
 As fontes sans serif incluem todas as Serif, resultando especialmente indicadas para sua visualização na tela de um computador, sendo muito legíveis a pequenos tamanhos e belas e limpas a tamanhos grandes. Entretanto, não estão aconselhadas para textos longos já que são monótonas e difíceis de seguir.
As fontes sans serif incluem todas as Serif, resultando especialmente indicadas para sua visualização na tela de um computador, sendo muito legíveis a pequenos tamanhos e belas e limpas a tamanhos grandes. Entretanto, não estão aconselhadas para textos longos já que são monótonas e difíceis de seguir.Entre as fontes sans serif encontram-se: Arial, Arial Narrow, Arial Rounded MT Bold, Century Gothic, Chicago, Helvetica, Geneva, Impact, Monaco, MS Sans Serif, Tahoma, Trebuchet MS e Verdana.
As fontes bitmapped são guardadas como uma matriz de pixeís e, por conseguinte, ao serem ampliadas, perdem a qualidade. São concebidas com uma resolução e um tamanho específicos para uma impressora específica, não podendo ser escaladas. As cinco fontes bitmapped são: courier, MS Sans Serif, MS Serif, Small e Symbol.
 As fontes escaladas, ao contrário das fontes bitmapped, são definidas matematicamente e podem ser interpretadas ( rendering) para qualquer tamanho que forem requisitadas.
As fontes escaladas, ao contrário das fontes bitmapped, são definidas matematicamente e podem ser interpretadas ( rendering) para qualquer tamanho que forem requisitadas.
Estas fontes contêm informação para construir os seus
contornos através de linhas e curvas que são preenchidas para apresentarem um
aspecto de formas contínuas, tais como as fontes TYPE1, TRUE TYPE e OPEN TYPE.
terça-feira, 30 de outubro de 2012
Ferramentas relativamente à Tabela de Código ASCII
Encontramos diferentes tipos de ferramentas relativamente à Tabela de Código ASCII:
1. Relativamente a este endereço:
http://www.supertrafego.com/ms_codigo_ascii.asp
Podemos concluir que ao escrevermos os caracteres que correspondem ao nosso nome, aparece o respectivo código em números de cada caratcter.
Em que consiste a tabela de código ASCII?
A Tabela de código ASCII foi criada com o
intuito de criar um padrão único, que pudesse ser utilizado em todos os
computadores, facilitando a comunicação e a troca de dados entre estes.
Esta utiliza
conjuntos de 7 bits para representar 128 caracteres, embora não seja suficiente
para conter todas as palavras das diversas línguas mundiais.
Bibliografia:http://educate.intel.com/NR/rdonlyres/44DD2C19-946B-4A60-9B1D
635916FE4A24/11890/ASCII_table.gif
O que são padrões de codificação de caracteres?
Os Padrões de codificação baseiam-se em tabelas com grupos de bits que representam determinados caracteres. Estes surgiram devido à necessidade de existirem trocas de informações entre computadores.
terça-feira, 23 de outubro de 2012
Representação Digital dos Dados
A representação digital permite-nos
a utilização de programas para armazenar, modificar, combinar e apresentar
todos os tipos de média. E também realizar a transmissão dos dados por meio de
redes informáticas ou armazena-los em suportes, tais como CD e DVD. Numa
representação digital, os dados assumem um conjunto de valores discretos, ou
descontínuos, processados em intervalos de tempo discretos
A maior vantagem da representação digital dos
dados consiste na universalidade da representação. Pois qualquer tipo de média
é codificado de uma forma única, todos os tipos de informação podem ser
manipulados da mesma forma e mesmo hardware. Apesar de isso, as transformações
operadas sobre a informação digital são operações que não cometem erros, ao
passo que as transformações analógicas introduzem ruído e distorções.
quinta-feira, 18 de outubro de 2012
Multimédia
O conceito
multimédia restringe-se a aplicações que envolvam interactividade, cor e,
claro, apresentações multisensoriais. Para estes autores, multimédia é uma
experiência simultaneamente multisensorial e participativa, com um impacto
emocional que advém de informação auditiva, imagens e vídeo, e que ocorre num
ambiente interactivo de computador.
Os tipos de media estáticos
agrupam-se em elementos de informação independentes do tempo, modificando
apenas a sua dimensão no espaço.
Os tipos de media dinâmicos
são aqueles que se agrupam em elementos de informação dependentes do tempo.
Os tipos de media capturados
resultam de uma recolha do exterior para o computador, através da utilização de
hardwares específicos.
Os tipos de media sintetizados
são produzidos através do próprio computador pela utilização de hardwares e
softwares específicos.
Os modos de divulgação dos conteúdos multimédia podem ser
dividido em duas partes: a divulgação online
e a divulgação offline.
Online:
Em termos gerais quando falamos em divulgação de
conteúdos online estamos a falar sobre a World Wide Web, mas este não é a única
forma de o fazer. Aliás, nem é necessário estar ligado à rede informática para
se ter uma divulgação multimédia online. Basta simplesmente colocar monitores
ligados a computadores que sem estarem ligados à rede têm a informação gravada
no seu disco.
Ofline:
A divulgação de conteúdos multimédia Offline é feita
através de unidades de armazenamento maioritariamente do tipo digital. No caso
da divulgação de conteúdos Offline os suportes que são utilizados na grande
maioria das vezes são os CD's e DVD's.
quinta-feira, 4 de outubro de 2012
Interactividade
A interactividade consiste na possibilidade
de o utilizador instruir o sistema através de acções efectuadas no mesmo. Este
vai se transformar e adaptar de modo a que crie novas situações ao utilizador.
Interface Gráfica
A
Interface gráfica é um meio de interacção com o computador que através da
utilização de dispositivos de entrada permite a sensação de manipulação directa
de objectos. Do seu desenvolvimento e da sua investigação resultam os ambientes
da realidade virtual.
A interacção
é feita geralmente através de um rato ou um teclado, com os quais o usuário é
capaz de seleccionar símbolos e manipulá-los de forma a obter algum resultado
prático. Esses símbolos são designados de widgets e são agrupados em kits.
O
Ambiente gráfico é um software feito para facilitar e tornar prática a
utilização do computador através de representações visuais do sistema
operacional.
Postura e Ergonomia aplicada à Informática
No trabalho, quando não são
usadas ferramentas adequadas as características de cada pessoa podem surgir
vários problemas. Mas temos à nossa disponibilidade diversos itens que podem
ser ajustados a cada pessoa:
· Cadeira: Deve ter um
encosto alto, com apoio para os braços ao mesmo nível que o teclado. Precisa de
estar posicionado exactamente na curvatura lombar, fazendo com que a coluna se
mantenha apoiada.
.jpg) · Mesa: Deve
regular-se altura para monitor e o teclado. Deve medir aproximadamente 75cm de
altura, mas o teclado tem de estar a 68cm, na altura do cotovelo.
· Mesa: Deve
regular-se altura para monitor e o teclado. Deve medir aproximadamente 75cm de
altura, mas o teclado tem de estar a 68cm, na altura do cotovelo.
· Vídeo: A parte superior
deve estar a altura dos olhos, a uma distância mínima de um braço, de modo a
manter a cabeça na posição vertical.
· Teclado e
mouse: Quando usar o mouse, movimente o braço inteiro, e não somente o punho.
Deve-se sempre procurar manter um apoio para o braço e para os punhos.
Bibliografia: http://www-usr.inf.ufsm.br/~cacau/elc202/ergonomia.html
A Ergonomia
Actualmente, a
palavra Ergonomia é usada para descrever a ciência de “conceber uma tarefa que
se adapte ao trabalhador, e não forçar o trabalhador a adaptar-se à tarefa”,
podendo ser também designada por Engenharia dos Factores Humanos.
A evolução do
uso de computadores é um factor que leva à preocupação com a ergonomia.
 Em todos os
sectores de actividade existem intervenções ergonómicas para melhorar a
eficiência, produtividade, segurança e saúde nos postos de trabalho.
Em todos os
sectores de actividade existem intervenções ergonómicas para melhorar a
eficiência, produtividade, segurança e saúde nos postos de trabalho.
A Ergonomia
actua em todas as frentes de qualquer situação de trabalho ou lazer, desde os
stresses físicos nas articulações, músculos, nervos, tendões, ossos, etc., até
aos factores ambientais que possam afectar a audição, visão, conforto e
principalmente a saúde.
Esta uma
ciência multi-disciplinar que interrelaciona-se com várias ciências, tais como:
anatomia, antropometria, biomecânica fisiologia, psicologia, etc...
A Ergonomia
usa os conhecimentos adquiridos das habilidades e capacidades humanas e estuda
as limitações dos sistemas, organizações, actividades, máquinas, ferramentas, e
produtos de consumo de modo a torná-los mais seguros, eficientes, e
confortáveis para uso humano.
Bibliografia: http://www.ivogomes.com/blog/o-que-e-a-ergonomia/
terça-feira, 2 de outubro de 2012
Realidade Virtual
A realidade virtual é
simulada através do computador, permitindo ao utilizador interagir, observar e
manipular a mesma. Estes ambientes podem ser recriados a partir do ambiente real
ou através de recriações existentes no ciberespaço.
Alguns d ispositivos informáticos utilizados na realidade virtual são:
- Luvas de dados
- Auscultadores
- Fatos de realidade virtual
- Teclado
- Spacemouse
- Joystick
terça-feira, 25 de setembro de 2012
Apresentação
Olá!
Nós somos o Rodrigo e a Carolina, alunos do 12º Ano da Escola Secundária de São Pedro.
Criámos este blog no âmbito da disciplina de Aplicações Informáticas, com o intuito de publicar todos os nossos trabalhos realizados ao longo do ano.
Esperamos que gostem e que deixem a vossa opinião para que no futuro o possamos vir a melhorar.
Obrigado.! :)
Nós somos o Rodrigo e a Carolina, alunos do 12º Ano da Escola Secundária de São Pedro.
Criámos este blog no âmbito da disciplina de Aplicações Informáticas, com o intuito de publicar todos os nossos trabalhos realizados ao longo do ano.
Esperamos que gostem e que deixem a vossa opinião para que no futuro o possamos vir a melhorar.
Obrigado.! :)
Assinar:
Postagens (Atom)